日報 2016/06/27
6/23〜26の間は、引っ越しとかそういうのが諸々あったため進捗ありません。
今日やったこと
HTML&CSSレッスンブック
CHAPTER3
- STEP3-1 画像を表示する
- STEP3-2 画像を中央に配置する
- STEP3-3 画像を左または右に配置する
- STEP3-4 ロゴ画像を表示する
- STEP3-5 背景画像を表示する
気になったこと
paddingとmarginが自分の考えてるのと違った…
一応実際に触ってみてわかってきたとはいえ、まだまだ理解が浅いpaddingやmargin。
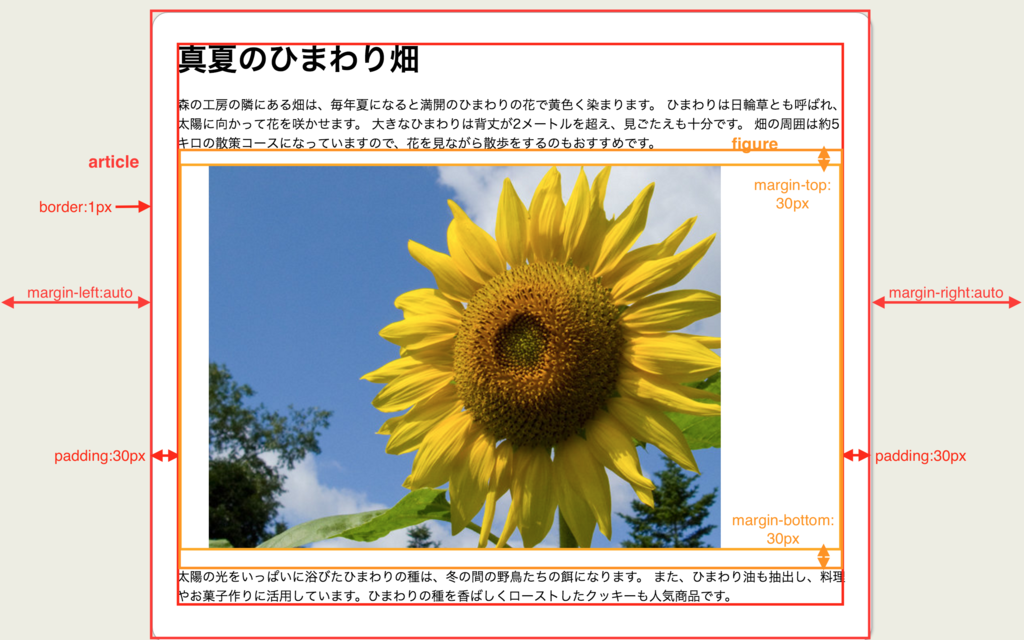
STEP3-3.2でデフォルトスタイルシートによって挿入されたmarginをなくす作業があるのだが、その際の自分が考えていたCSSボックスモデルがこちら↓

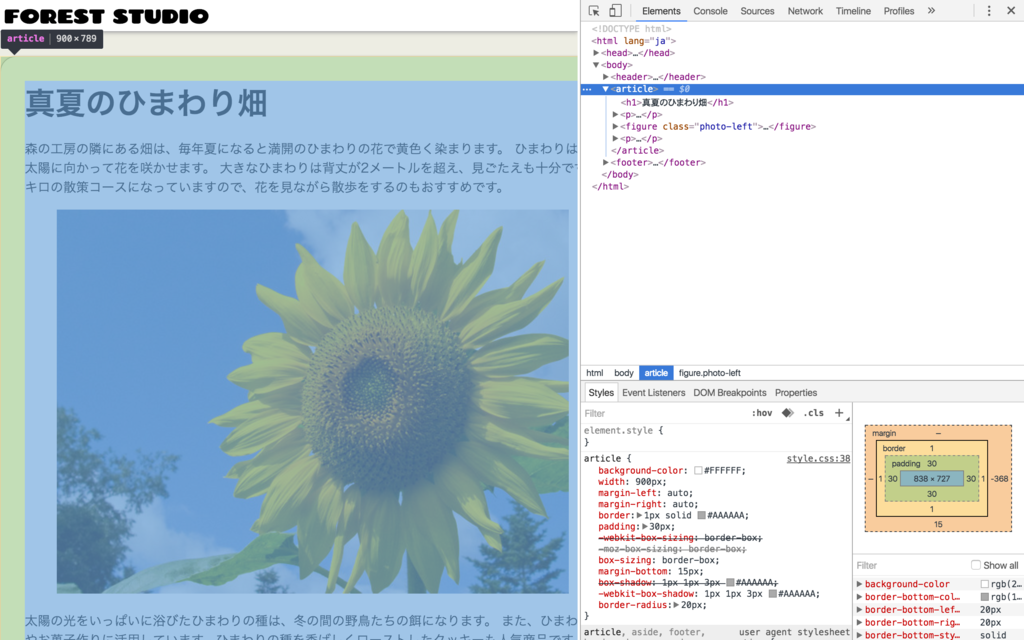
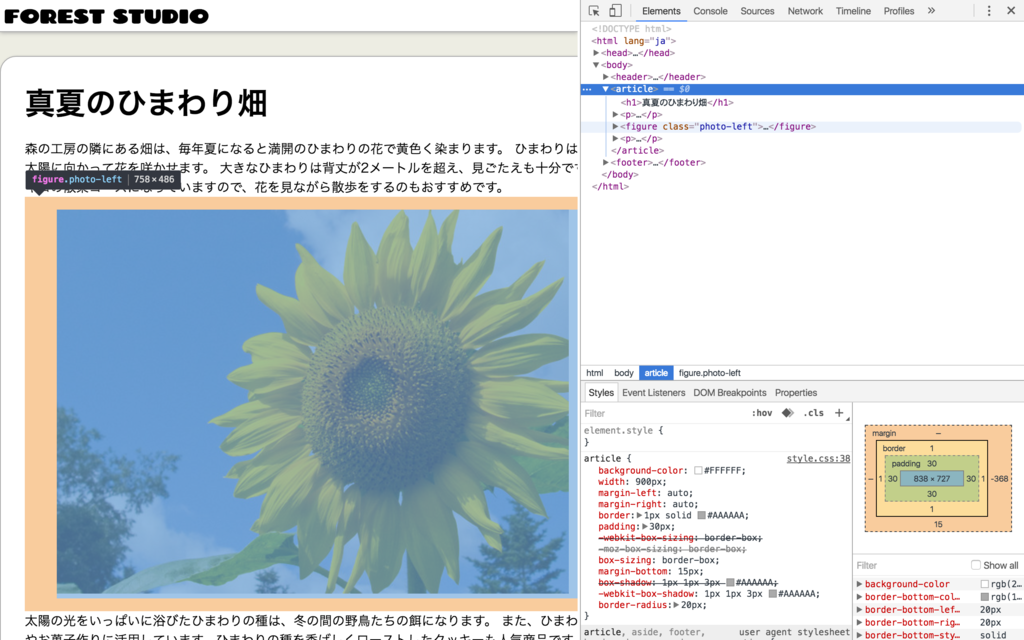
で、@r7kamuraさんにchromeのdeveloper toolを使うと図で表示してくれるよ、という有益な情報を教えてもらったので、確認してみることに。
article


figure


という感じだった。 ココらへんはもう何周かして抑えこむ必要がある。
今回は主に画像周りの配置で、このテキストを始める前から知っていたfloatとかtext-alignとか出てきたけど、今まではなんとなく理解が薄かったというか、"あ、なるほどな"という理解の芽生えがあってから進められているのかなと思う。
我が家のネット環境が整うまでまだしばらく時間がかかるが、実家に戻ったり無料Wi-Fi使ったりしてなんとか日報書いたりしていきたい。
当分は大量のダンボールを荷解く作業と並行しなくてはならないが、進捗は毎日ちょっとずつ出していくつもり。
一人暮らしが始まった
6/26に友人に手伝ってもらって引っ越し作業を終えた。
免許取って1年半くらいで初めてハイエースを運転したがもう二度と運転したくない。
足りないものリスト
食周り
- 皿
- 箸
- コップ
- フライパン
- まな板
- 水切り
- 包丁
- 台所用洗剤
- 各種調味料
- 炊飯器
風呂周り
- バスマット
- 風呂用洗剤
トイレ周り
- トイレットペーパーの替え
- トイレ用ブラシ
掃除周り
- コロコロローラー
- 掃除機
その他
- ドライバー
- ドライヤー
ぱっと思いつく感じこれくらい。
あとはまあ必要に応じて買うくらいのスタンスでいく。
これから先が不安だらけだが、とりあえず荷解きを終えなくてはならずつらい気持ちが生え続けている。
日報 2016/06/22
今日やったこと
HTML&CSSレッスンブック
CHAPTER0: 下準備
- ブラウザやエディタ、サーバーの準備
CHAPTER1: 基本的なページの作成
- ファイルの作成
- コンテンツの記述
- コンテンツのマークアップ
- ヘッダーとフッターの追加
CHAPTER2: レイアウトとデザイン
- 背景の色付け
- 横幅と配置の指定
- ヘッダーをバーの形にする
- 角を丸くする
- 影をつける
- Webフォントの利用
気になったこと
box-sizingプロパティのborder-boxについて
box-sizingプロパティにborder-boxを指定すると、widthで指定した値に掛け線と余白を含めることができる。 …掛け線=border、余白=marginという認識でいいのか 。 つまりborder-boxを指定するとborder=0,margin=0になって、paddingも0にすれば、コンテンツの端とボックスモデルの端がおなじになるということなのか(言葉だと説明しづらい)。
上記はTIPSをよく読んだら解決した。
widthとheightは、CSSボックスモデルのコンテンツのみの幅と高さを指定するものだが、box-sizingプロパティにborder-boxを指定すると、widthとheightはコンテンツ+padding+borderになるとのこと。
bodyのmargin
「ヘッダーとページ上部の空白をなくすためにbodyにmargin: 0を設定する」というのがあった。 bodyがよくわからなくなってきたが、つまり「bodyコンテンツ+padding+border+margin=画面全体」ということなのか。
日報 2016/06/21
とある某おもちメタルさん(@omochimetaru)の助言もあり、日報を書くことにした。
まずはここ最近について
諸事情により一ヶ月ちょっとの休暇を得ている。
その間、せっかく時間があるんだから頑張ってプログラミングの勉強をするぞ!と意気込んでいた。
しかし、休暇が始まって現実を見たところ、ほとんど何もしていないという事実に直面した。
で、その間にも歳下のトムクルーズくん(@Tomcruiseikemen)はというと、自分でしっかり動いて、とある会社の元でみっちり勉強する環境を選び、毎日しっかりと進捗を出し、分からないところは積極的に他のエンジニアに質問している。
僕は何もできないくせに「なんとかなるやろ」と謎の怠惰をかまし続けていた。そんな僕に直撃したのが、
という@r7kamuraさんの一言だった。ゆくろさん転職期間で長期休暇取って自分追い込んでるしめっちゃ勉強しとるんやろなあ
— r7kamura (@r7kamura) June 20, 2016
端的にいうと、勉強するぞと意気込んでいた一ヶ月前の僕の期待は完全に裏切られた。皆さんに「家探しが…」とか言い訳する様まで見せびらかしてしまった。おお、情けないことよ。
ここで無駄に強がっても何もいいことはないので、自分の体たらくを自他共に認め、今日からやっていこうという所存(もはやただの開き直りではあるが)。
自分が今どういう状況にあるかを再確認できたと感じた。
自分がだらけている時に、しっかりとそれを指摘してくれる方々がいるという大変恵まれた環境にいるなと感じた。
直接的にしろ間接的にしろ、指摘してくれた方々に感謝したい。
現在の状況
- Ruby on Railsチュートリアル 第一章 途中
- Progate HTML&CSS 初級編 途中
今日やったこと
- Progate HTML&CSS 初級編 修了
明日の予定
- これを進める
新しくブログをはじめてみました!よろしくお願いします!
