日報 2016/06/27
6/23〜26の間は、引っ越しとかそういうのが諸々あったため進捗ありません。
今日やったこと
HTML&CSSレッスンブック
CHAPTER3
- STEP3-1 画像を表示する
- STEP3-2 画像を中央に配置する
- STEP3-3 画像を左または右に配置する
- STEP3-4 ロゴ画像を表示する
- STEP3-5 背景画像を表示する
気になったこと
paddingとmarginが自分の考えてるのと違った…
一応実際に触ってみてわかってきたとはいえ、まだまだ理解が浅いpaddingやmargin。
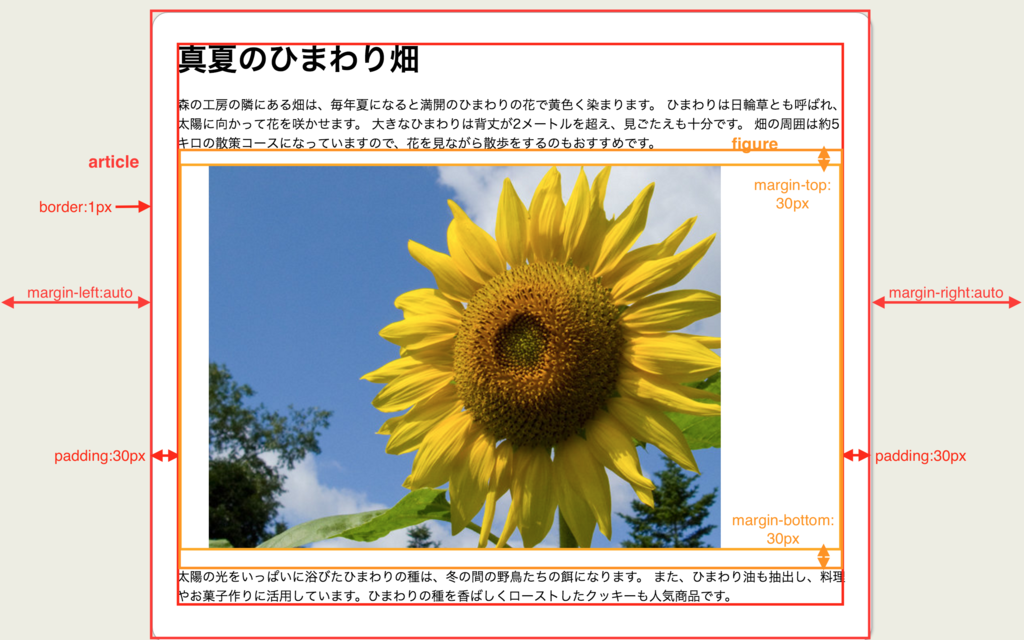
STEP3-3.2でデフォルトスタイルシートによって挿入されたmarginをなくす作業があるのだが、その際の自分が考えていたCSSボックスモデルがこちら↓

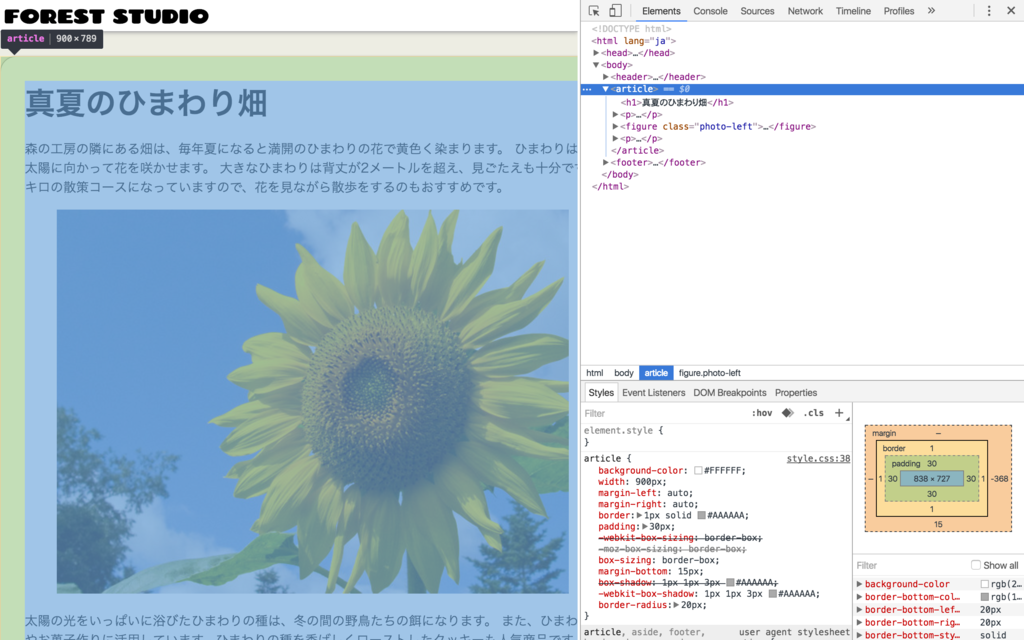
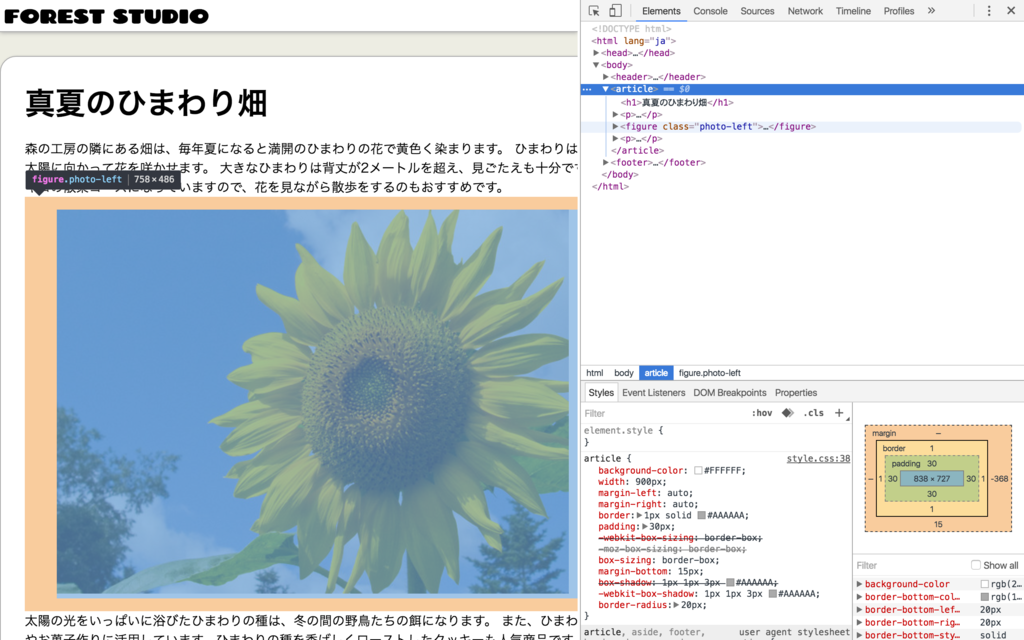
で、@r7kamuraさんにchromeのdeveloper toolを使うと図で表示してくれるよ、という有益な情報を教えてもらったので、確認してみることに。
article


figure


という感じだった。 ココらへんはもう何周かして抑えこむ必要がある。
今回は主に画像周りの配置で、このテキストを始める前から知っていたfloatとかtext-alignとか出てきたけど、今まではなんとなく理解が薄かったというか、"あ、なるほどな"という理解の芽生えがあってから進められているのかなと思う。
我が家のネット環境が整うまでまだしばらく時間がかかるが、実家に戻ったり無料Wi-Fi使ったりしてなんとか日報書いたりしていきたい。
当分は大量のダンボールを荷解く作業と並行しなくてはならないが、進捗は毎日ちょっとずつ出していくつもり。