日報 2016/07/10
まだネット開通してないからテザリングで繋いでる。
ここ最近日報書けてない上にまともな進捗出せてなくてつらい。
今日までにちまちまやってたこと
Ruby on Rails チュートリアル
第1章 ゼロからデプロイまで
- 1.1 はじめに
- 1.1.1 前提知識
- 1.1.2 この本における取り決め
- 1.2 さっそく動かす
- 1.2.1 開発環境
- 1.2.2 Railsをインストールする
- 1.3 最初のアプリケーション
- 1.4 Gitによるバージョン管理
- 1.4.1 インストールとセットアップ
- 1.4.2 Gitのメリット
- 1.4.3 BitBucket
Progate
JavaScript 初級編
今日やったこと
Ruby on Rails チュートリアル
第1章 ゼロからデプロイまで
- 1.4 Gitによるバージョン管理(途中から)
- 1.4.4 ブランチ (branch)、変更 (edit)、 コミット (commit)、マージ (merge)
- 1.5 デプロイする
- 1.5.1 Herokuのセットアップ
- 1.5.2 Herokuにデプロイする(1)
- 1.5.3 Herokuにデプロイする(2)
- 1.5.4 Herokuコマンド
第2章 Toyアプリケーション
- 2.1 アプリケーションの計画
- 2.1.1 ユーザーのモデル設計
後述するが、Ruby on Rails使って開発しているので、ActiveRecord便利だなとか、routes.rbにnamespace記述するとか、session保持してbefore_actionでログイン確認するんや〜とか、MVCの命名規則とか、CRUDの考え方とか、くらいは理解できてきている。
近況
新しいところに入社して一週間が経過した。
所謂ベンチャーに近いところで、未経験のぺーぺーである自分を採ってくれたのは将来性と意欲だと思われる。
その代わり、給与はちょっと低い。ただこれはトレードオフであり、自分にとっても納得がいく。
入社してからは一応プロジェクトに入り、Ruby on Railsを使って開発している。正直全然わかんなかったけど、とにかく人に聞いたりググりまくったりして、超トロいけどゆっくりと理解しつつ開発しているのが現状。Ruby on Railsのチュートリアルもっと早めにやっておくんだったと後悔している。
現状の基礎知識が皆無な状態だとマズいので、今はHTML&CSSレッスンブックよりも優先してrailsチュートリアルをやっている。一応業務で学んだこともそれなりにあるので、チュートリアルをやる前に知識がある箇所が一部あるため少しは進めやすくなっているだろうと思う。順番が逆だが。
正直自分の吸収速度が非常に遅く、もっとトントンと理解して業務をこなしていきたいという思いが強いのだが、いかんせんRubyの文法も結構あやふやである。そのため、先にチュートリアルやって基礎を身につけてから業務に臨んだ方が生産性が少しでも上がるだろうという考えの元にチュートリアルをやっている。
で、とにかく今は金がない。先日ゴキブリの駆除業者を呼んだ記事を書いたが、この支払いで結構な額が飛んで無一文になったため、泣く泣く親に借りるという失態をここで晒そう。親、ありがとう。あと業者呼んで以降ゴキブリ全く見てません。業者、ありがとう。
正直言って真剣に金銭的にヤバいので、なにか稼げる術を模索している。なにかいい話が転がり込まないかと思っているのだが、世の中にいい話などなく、もしいい話が転がり込んできたとしてもどうせ怪しんで断ってしまうだろうという雑な思考に辿り着いて一人で寂寥感を覚えた。
現状、なるべく金を使わず篭ってゲームと開発の勉強をする以外にないなあと考えている。
まとめ
回線工事の業者早く来てくれ
ネットないとつらいっすね
勤務先も代わりしれっと一人暮らしも始めたものの、Gによる空間妨害を受けていたため駆除業者を頼んでいた。本日業者の方に施工してもらったのだが、プロ意識が高く、精神的にも安心させてくれてとても助かった。
こちらが業者のHPだが、自営業らしい。ネット上での評判も良く、こちらに頼んだ。お困りの際はおススメ。
で、6/27にNURO光の回線工事をしてもらったのだが、工事は2回行い、うち1回しか終わっておらず、次の工事の連絡がまだないためインターネット回線が家に引かれていない。
つらい。。。
進捗は頑張って生やすので待ってて。。。
日報 2016/06/30
昨日6/29(水)は少しだけ進捗が生えていたのだが、家に出てきた多めのGと戦っていたため日報が書けなかった。 Gについては、7/4(月)に駆除業者を呼んだので、ブラックキャップを撒いて一旦実家に退避した。昨日に比べて出た数もかなり減った(目視できたのは1匹だけ)ので、一応効果は出ているはず。
昨日やったこと
HTML&CSSレッスンブック
CHAPTER4
- STEP4-1 リンクを設定する
- STEP4-2 関連記事へのリンクをリストアップする
- STEP4-3 ナビゲーションメニューを作成する
- STEP4-4 ナビゲーションメニューのデザインを指定する
今日やったこと
HTML&CSSレッスンブック
CHAPTER4
- STEP4-5 ロゴ画像とサイト名にリンクを設定する
- STEP4-6 各ページのヘッダーを統一する
CHAPTER5
- STEP5-1 記事の一覧ページを作成する
- STEP5-2 特定ページのデザインを指定する
- STEP5-3 投稿日時を表示する
- STEP5-4 概要全体にリンクを設定する
- STEP5-5 トップページを作成する
- STEP5-6 大きな画像を表示してトップページをデザインする
- STEP5-7 既存の設定を流用してデザインを追加する
- STEP5-8 グラデーションのリンクボタンを追加する
気になったこと
正直あまり時間がないので詳しく書けないが、特にCHAPTER5の理解が薄い。 参考書に書いてあることをそのまま書けばいいため、完全に理解できていない状態でも先に進めてしまう。 今回は個人的にCHAPTER5の理解が薄いまま進めてしまった自覚があるので、しっかりと復習したい。
日報 2016/06/28
今日やったこと
HTML&CSSレッスンブック
CHAPTER3
- STEP3-6 画像にキャプションをつける
- STEP3-7 記事ページを増やす(1)
- STEP3-8 記事ページを増やす(2)
気になったこと
今回の進捗では特に気になったことはない。強いて言えばあまり時間がなく、もうちょっと進めたかったことくらい。
その他
@dolpenさんから、
ゆくろくんとりあえず勉強かねてイカリングスクレイピングしてガチマスナイプ検知器作ったらどうでしょうか
— 光のシャワー (@dolpen) June 28, 2016
というアドバイスをいただいたので、現在進めているレッスンブック、Ruby on Railsのtutorialの進捗を生やしながら、こっちの方面でも何か考えていきたい。
日報 2016/06/27
6/23〜26の間は、引っ越しとかそういうのが諸々あったため進捗ありません。
今日やったこと
HTML&CSSレッスンブック
CHAPTER3
- STEP3-1 画像を表示する
- STEP3-2 画像を中央に配置する
- STEP3-3 画像を左または右に配置する
- STEP3-4 ロゴ画像を表示する
- STEP3-5 背景画像を表示する
気になったこと
paddingとmarginが自分の考えてるのと違った…
一応実際に触ってみてわかってきたとはいえ、まだまだ理解が浅いpaddingやmargin。
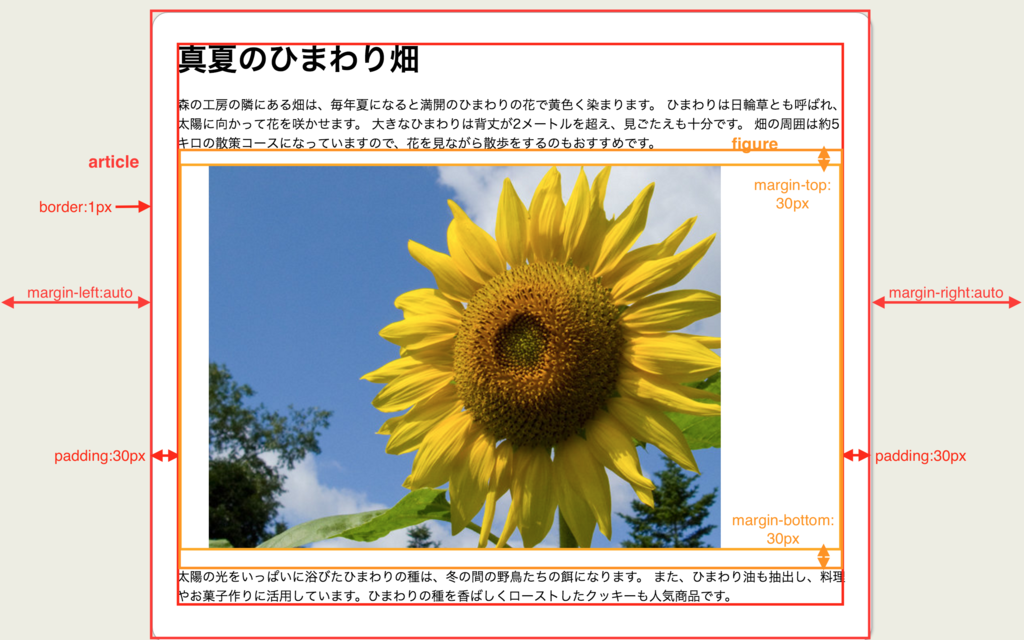
STEP3-3.2でデフォルトスタイルシートによって挿入されたmarginをなくす作業があるのだが、その際の自分が考えていたCSSボックスモデルがこちら↓

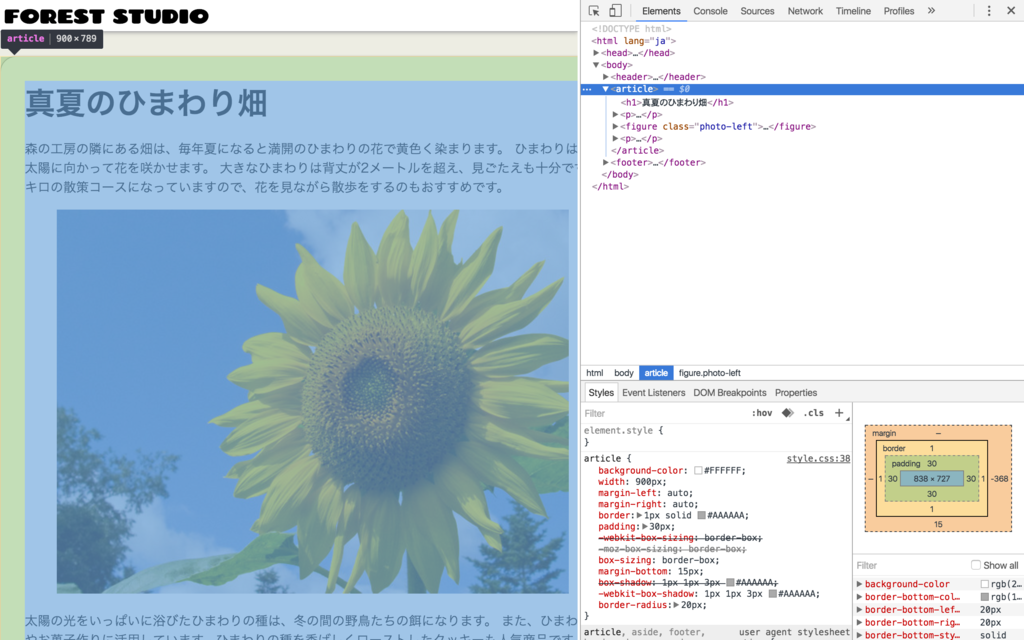
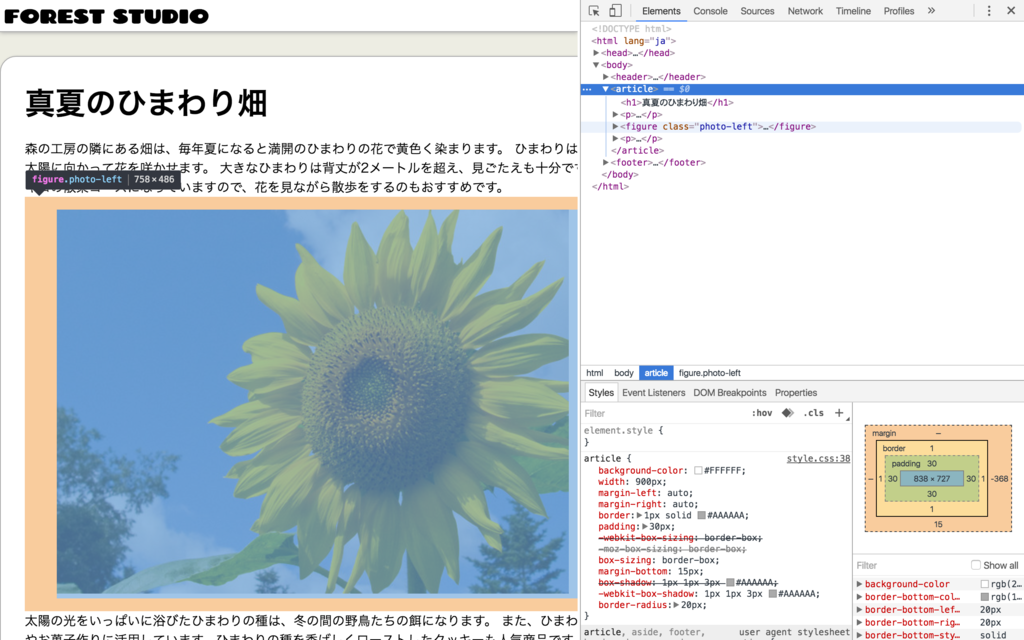
で、@r7kamuraさんにchromeのdeveloper toolを使うと図で表示してくれるよ、という有益な情報を教えてもらったので、確認してみることに。
article


figure


という感じだった。 ココらへんはもう何周かして抑えこむ必要がある。
今回は主に画像周りの配置で、このテキストを始める前から知っていたfloatとかtext-alignとか出てきたけど、今まではなんとなく理解が薄かったというか、"あ、なるほどな"という理解の芽生えがあってから進められているのかなと思う。
我が家のネット環境が整うまでまだしばらく時間がかかるが、実家に戻ったり無料Wi-Fi使ったりしてなんとか日報書いたりしていきたい。
当分は大量のダンボールを荷解く作業と並行しなくてはならないが、進捗は毎日ちょっとずつ出していくつもり。
一人暮らしが始まった
6/26に友人に手伝ってもらって引っ越し作業を終えた。
免許取って1年半くらいで初めてハイエースを運転したがもう二度と運転したくない。
足りないものリスト
食周り
- 皿
- 箸
- コップ
- フライパン
- まな板
- 水切り
- 包丁
- 台所用洗剤
- 各種調味料
- 炊飯器
風呂周り
- バスマット
- 風呂用洗剤
トイレ周り
- トイレットペーパーの替え
- トイレ用ブラシ
掃除周り
- コロコロローラー
- 掃除機
その他
- ドライバー
- ドライヤー
ぱっと思いつく感じこれくらい。
あとはまあ必要に応じて買うくらいのスタンスでいく。
これから先が不安だらけだが、とりあえず荷解きを終えなくてはならずつらい気持ちが生え続けている。
日報 2016/06/22
今日やったこと
HTML&CSSレッスンブック
CHAPTER0: 下準備
- ブラウザやエディタ、サーバーの準備
CHAPTER1: 基本的なページの作成
- ファイルの作成
- コンテンツの記述
- コンテンツのマークアップ
- ヘッダーとフッターの追加
CHAPTER2: レイアウトとデザイン
- 背景の色付け
- 横幅と配置の指定
- ヘッダーをバーの形にする
- 角を丸くする
- 影をつける
- Webフォントの利用
気になったこと
box-sizingプロパティのborder-boxについて
box-sizingプロパティにborder-boxを指定すると、widthで指定した値に掛け線と余白を含めることができる。 …掛け線=border、余白=marginという認識でいいのか 。 つまりborder-boxを指定するとborder=0,margin=0になって、paddingも0にすれば、コンテンツの端とボックスモデルの端がおなじになるということなのか(言葉だと説明しづらい)。
上記はTIPSをよく読んだら解決した。
widthとheightは、CSSボックスモデルのコンテンツのみの幅と高さを指定するものだが、box-sizingプロパティにborder-boxを指定すると、widthとheightはコンテンツ+padding+borderになるとのこと。
bodyのmargin
「ヘッダーとページ上部の空白をなくすためにbodyにmargin: 0を設定する」というのがあった。 bodyがよくわからなくなってきたが、つまり「bodyコンテンツ+padding+border+margin=画面全体」ということなのか。